适用场景
正式开始文章之前,我们先来看看这个曲线控件到底为了解决什么样子的问题的,在工业的场景中,我们会采集一些设备的工艺参数信息,比如锅炉和模具温度,锅炉压力,仓库湿度,等等情况的信息,我们会在数据库建立一张数据表,可能2秒钟存储一条数据,可能5秒钟存储一条数据等等,甚至可能30秒,现在我们有数据了,需要将数据进行显示出来,使用本控件即可以快速的开发可交互式的曲线显示。
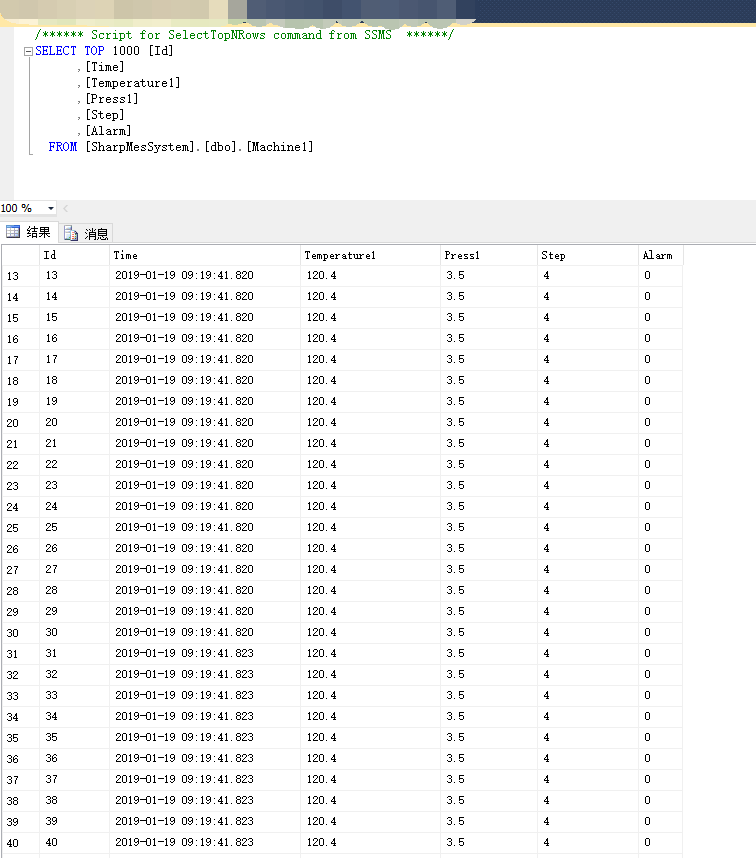
如下就是一个数据库的示例

曲线显示
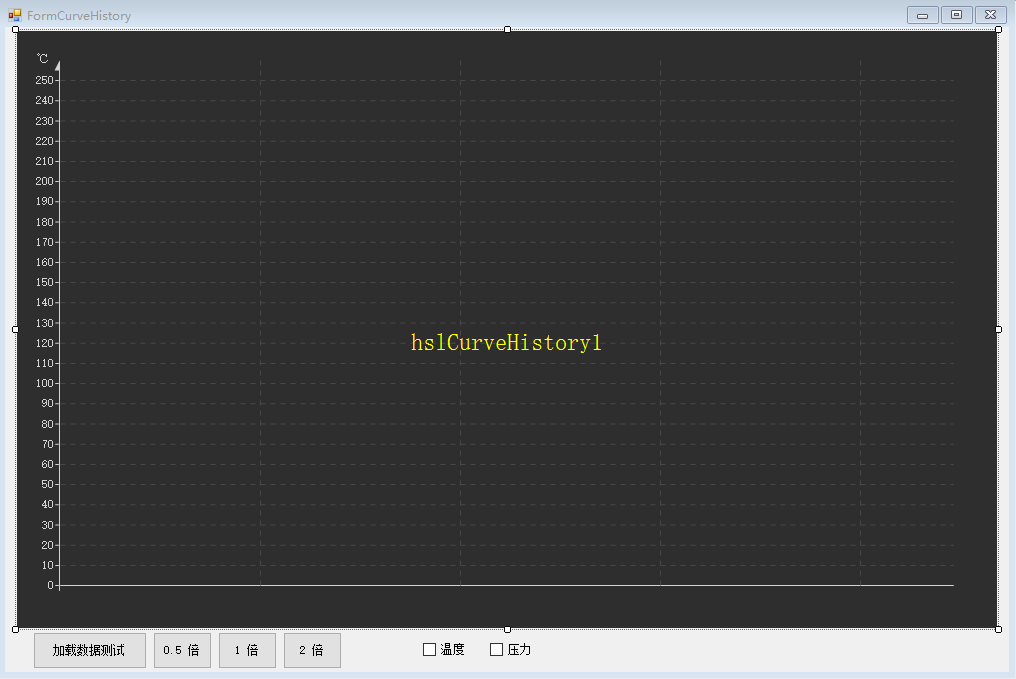
当然实际中你可以根据自己的情况来,不过这都无所谓,应该本控件是需要传入处理过的数据的,ok,我们现在界面上拖一个控件

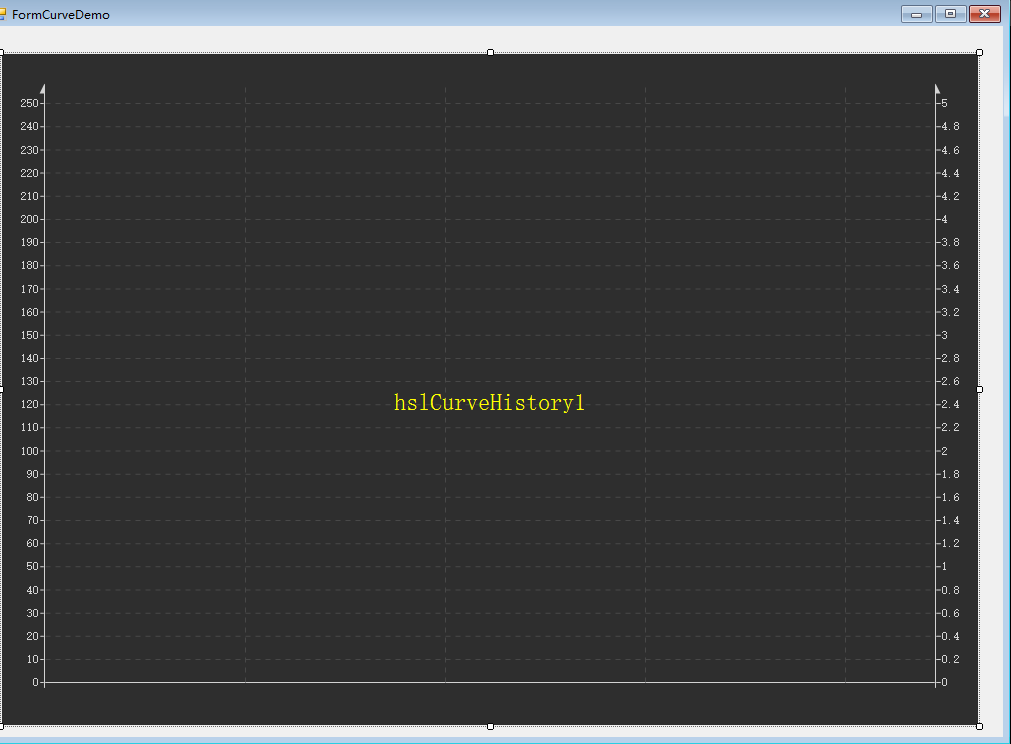
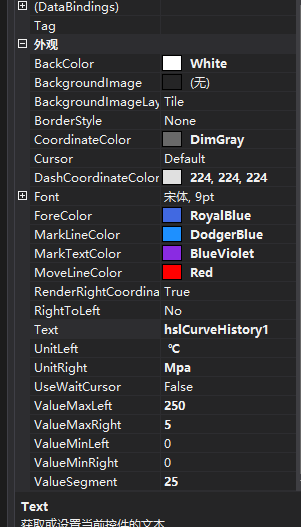
先调整两侧坐标轴的,比如温度的范围是0-250,压力的范围是0-5,我们就调整这个控件的属性来实现功能

还可以调整分割线的情况,我们调整成如下的数据

然后显示如下:

我们再调整下文字,设置为空,在新增一个按钮,点击的时候就要去数据库查询数据了,由于查询的时间不定,需要花费一些时间,我们还需要进行友好的提示信息,比如正在查询数据…

然后我们完善代码
1 | private void button1_Click( object sender, EventArgs e ) |
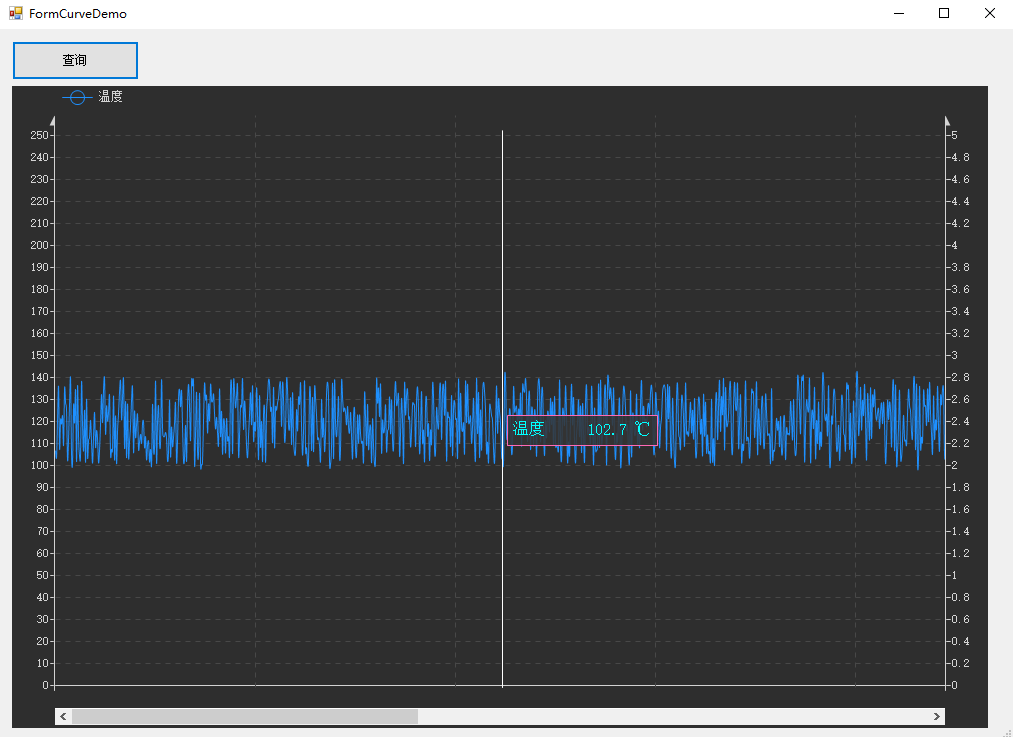
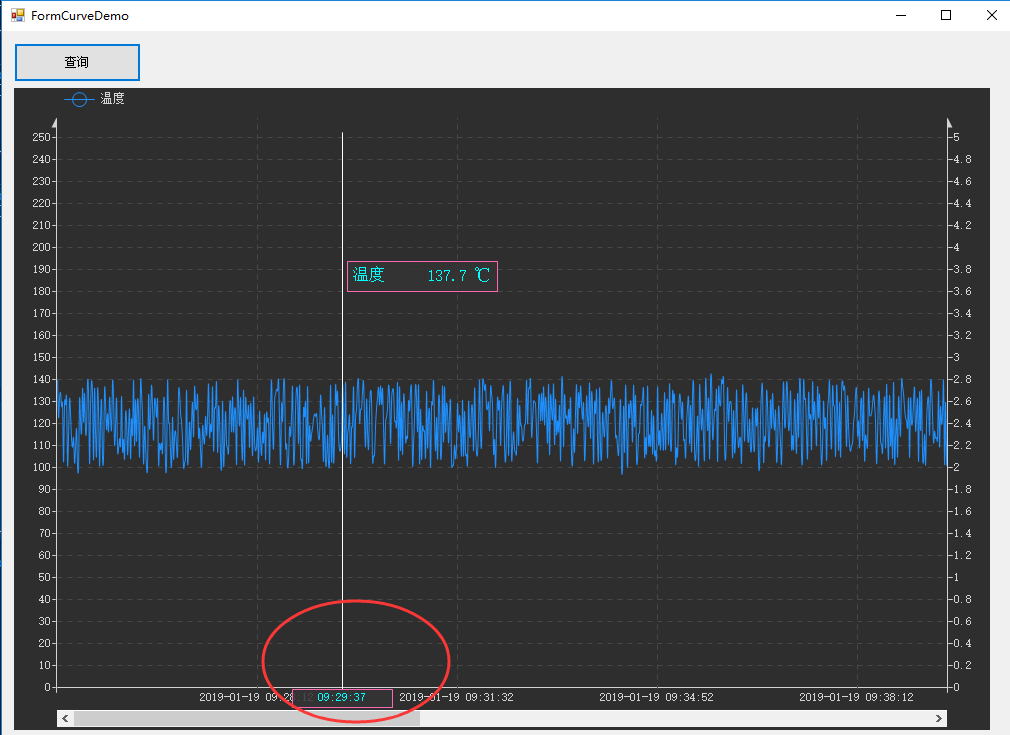
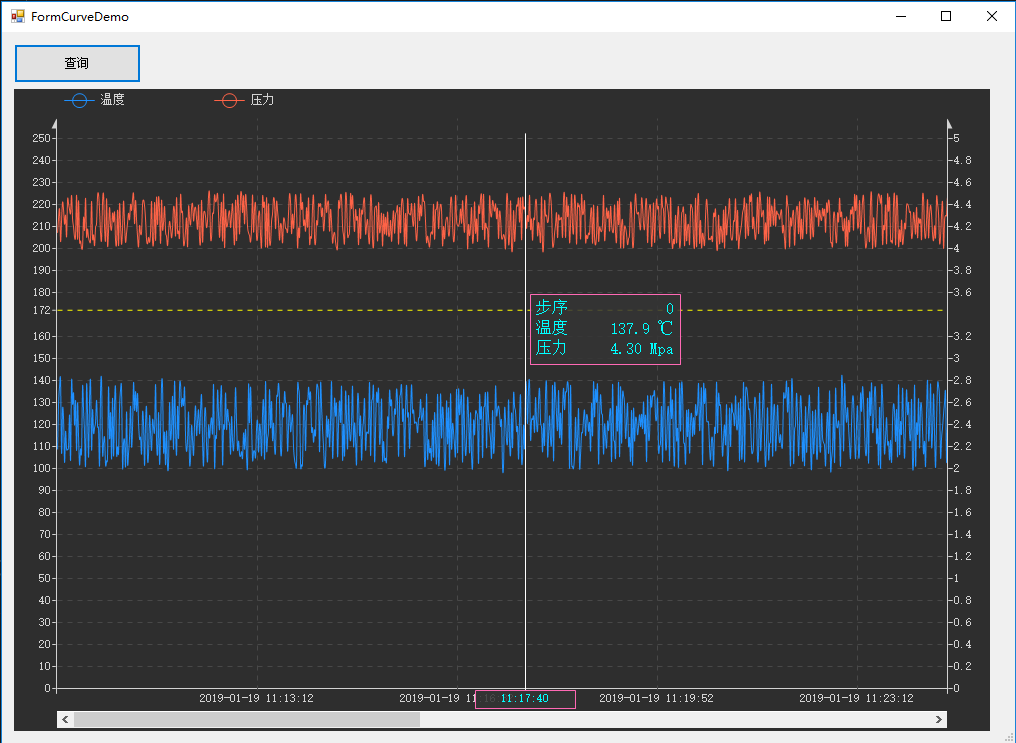
此处只有一条曲线,横轴还没设置,这已经是最简单的曲线显示了,而且支持按钮多次重复点击,不会发生数据叠加。效果如下

当光标移动的时候,还会提示当前的光标所在位置的数据信息,目前所具备的功能还是比较简单的,我们从数据库获取到数据,通常还包含了时间轴,此处就要传入同等数量长度的时间轴信息
注意,时间轴是随着时间逐渐增加的信息,确保是单向增加的。
所以我们的代码改成如下:
1 | private void ThreadReadExample1( ) |
这时候的效果已经改变了。最下面已经多了一个时间的信息显示。

这时候我们在图形的任意区域点击鼠标左键,然后移动鼠标,然后再松开鼠标左键就会发生填充辅助曲线信息

这时候可以多次的重复操作,可以标记多个图形信息。

如果想要清除上面的所有的数据信息,怎么办?右键点击下图形的任意界面,所有的辅助曲线就不存在了。
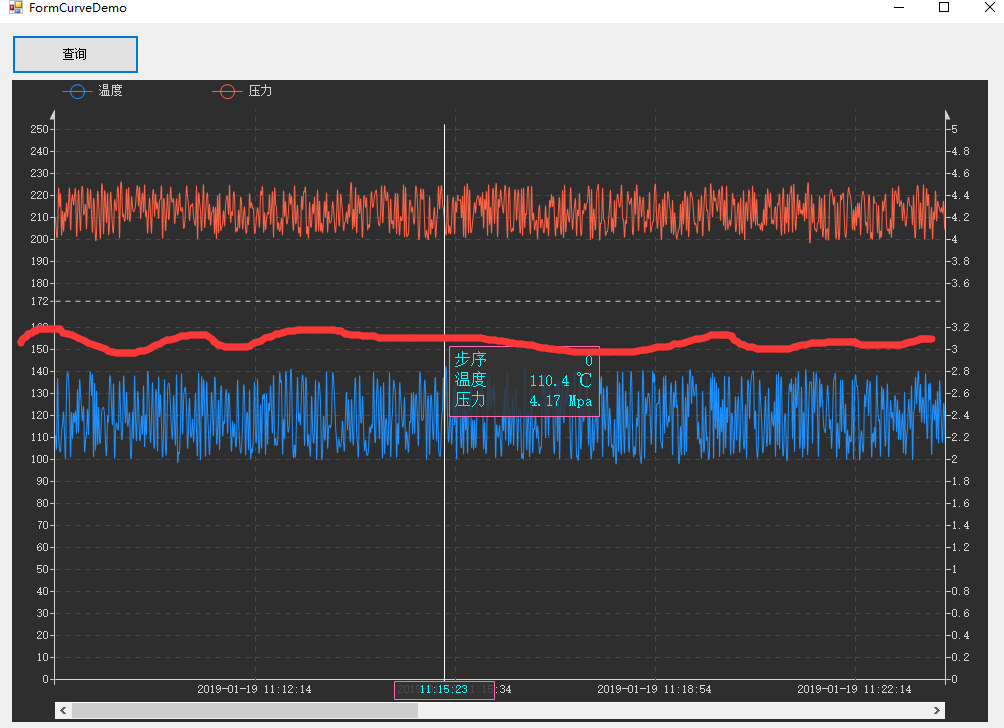
接下来我们再增加一条曲线,压力相关的,再看看效果。
1 | private void ThreadReadExample1( ) |

假设我还有个步序的信息,只想在曲线里提示出来,但是不想显示步序曲线,应该怎么操作呢
1 | private void ThreadReadExample1( ) |
这样之后我们就可以显示步序的提示信息,但是不显示步序的曲线。

这里有个小问题,如果我希望步序显示顺序在最上面怎么办?或者是这里的提示信息是根据什么顺序来排序的?
答案是曲线的添加顺序,我们只需要调整曲线添加的顺序即可。如下:
1 | // 设置曲线属性,名称,数据,颜色,是否平滑,格式化显示文本 |
到这里为止,曲线控件的简单应用已经差不多了,已经实现了一般的情况的应用了。接下来就是比较高级的操作了。
高级操作
在高级的操作之前,需要先普及个概念,贯穿于这个曲线控件的所有的部分。这个概念就是数据点位的信息,比如我们有2000个数据,那么数据点位就是0-1999,在图形上显示不一定是0-1999的位置,存在一个缩放的等级,默认缩放等级是1,也就是说0-1999就是0-1999,如果我们的缩放等级调整为2,那么就是放大,0-1999对应 0-3998,如果缩放等级为0.5,那么就是缩小一倍,0-1999对应0-999
单位显示
显示单位的信息,每个轴都可以设置不同的单位信息

这样就可以在图形里显示

隐藏右坐标
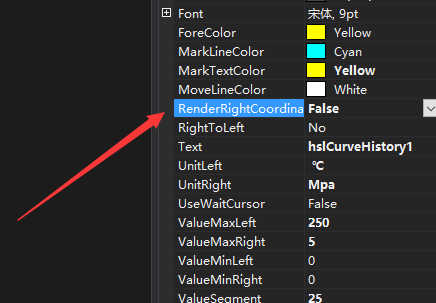
如果我们想要隐藏右坐标轴信息,可以设置下面的属性

将这个值设置为 False 后,就不显示右坐标了,如下:

辅助线功能
如果我们需要标记一段特殊的虚线,可以是报警的分界线,也可以是重点的线。操作如下:在窗体的载入中添加如下的代码即可
1 | private void FormCurveDemo_Load( object sender, EventArgs e ) |

当然我们也可以指定颜色
1 | private void FormCurveDemo_Load( object sender, EventArgs e ) |

当然也可以添加右曲线信息
缩放功能
本曲线控件在加载数据后,默认支持滚轮的缩放操作,默认支持X轴的,如果需要支持Y轴的话

可以选择,不缩放,X轴缩放,XY缩放,先X后Y轴缩放,满足不同的实际应用场景操作。上演示动画

放大之后,可以按下滚轮+移动鼠标来拖动整个的曲线,方便挪动查看需要的部分。
当然也可以手动设置缩放的倍率,在窗口载入的时候设置一次即可。
1 | private void FormCurveDemo_Load( object sender, EventArgs e ) |

接下来我们看看缩放等级设置为4的效果
1 | private void FormCurveDemo_Load( object sender, EventArgs e ) |

自定义的缩放倍数功能
目前曲线支持的缩放倍数切换是固定的,默认的数值为:new float[] { 1 / 16f, 1 / 8f, 1 / 4f, 1 / 2f, 1f, 2f, 4f, 8f, 16f, 32f }
如果需要自定义的倍率变化,那么可以如下的代码:
| 1 | hslCurveHistory1.SetScaleXOptions(<span> </span>``new float``[] { 1, 2, 3, 4, 10, 20, 50, 100 }, 0 ); <span> </span>``// 默认倍率1 |
|---|
数据点标注操作
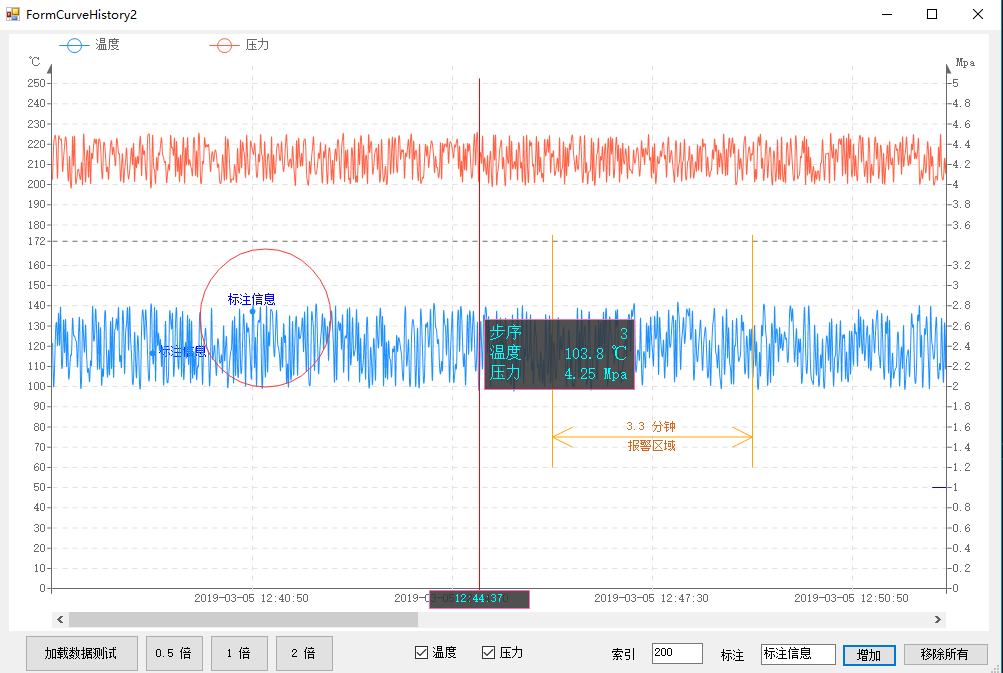
我们现在有个需求,我们有了曲线以后,可能对其中的某个或是多个特殊的点进行文本标注,本控件支持这样的操作,以及标注不同的颜色的信息
1 | hslCurveHistory1.AddMarkText( new HslControls.HslMarkText( ) |
当然也可以指定文本的方向,如果想要清除,那么调用
1 | hslCurveHistory1.RemoveAllMarkText( ); |

数据线标注操作
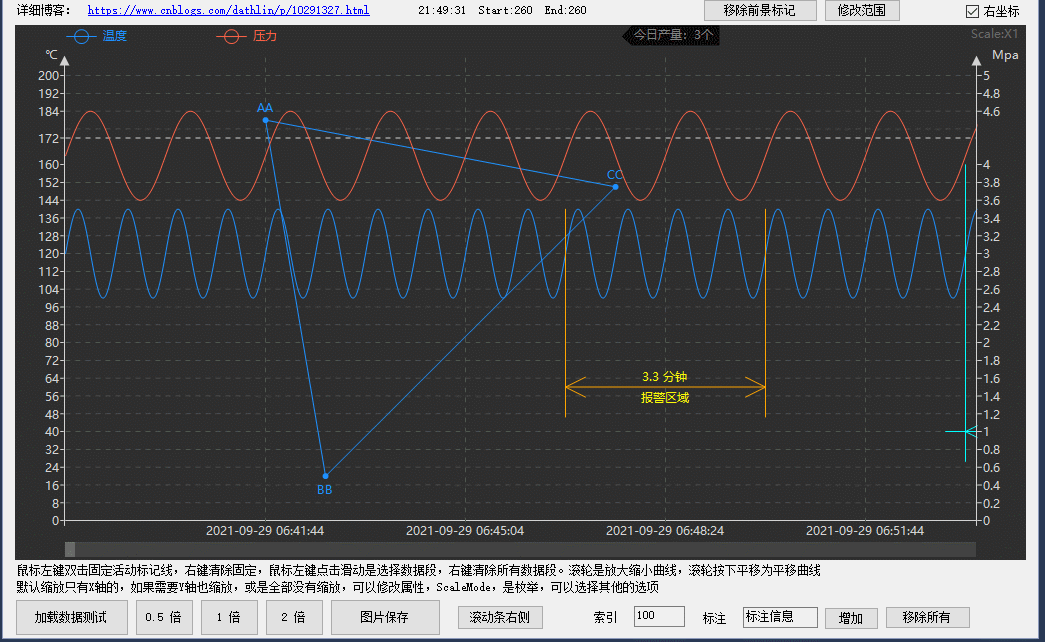
我们现在又有个需求,需要对曲线里的一个区域画线标注出来。并且可以再标注点信息
1 | // 增加一个三角形的线段标记示例 Points的每个点的X是数据索引,Y是数据值(需要选对参考坐标轴,默认为左坐标轴) |
效果如下:

背景标识操作
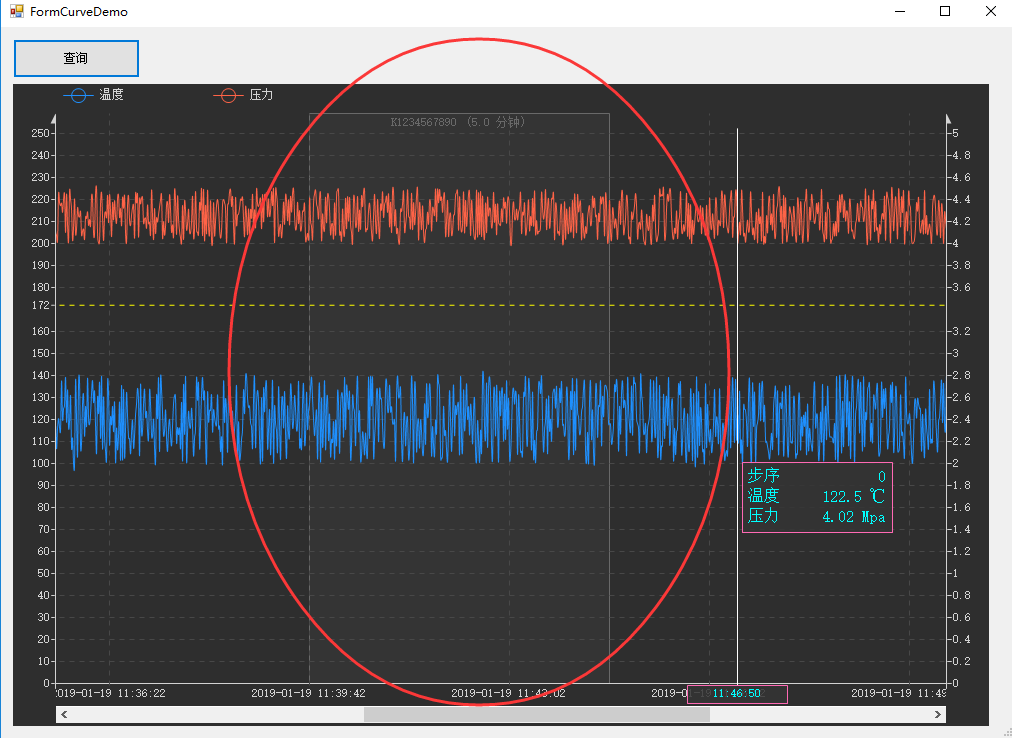
我们现在有个需求,我们有了步序之后就可以分析出曲线对应的产品信息,比如分析出点位是从1000点开始到1300点结束的,是一个产品,条码是 K1234567890 ,现在要在曲线里显示出来。我们来看看如果通过代码实现
我们先调整为正常的缩放等级,也就是1f,
1 | private void ThreadReadExample1( ) |
代码上来说,就是新增一个 backSection 对象,至于1000和1300怎么分析出来的,就是要自己写代码实现了,简单的说,通过遍历数据,前后对比可以实现。运行效果如下:

可以清楚的看到有一个颜色稍微淡一点点的标记层,如果你的缩放等级是0.5,那么这个阴影的宽度会减少一半,这都是自动适应的。
当然你也可以添加多个背景的标记,如果想要清除标记,只能调用清除所有曲线的方法,
如下是缩放等级为0.5的情况

区间标识操作
我们现在有另外的需求,需要标记某些特殊的区间,比如某个区间发生了报警,例如区间 600-700发生了报警,内容为“温度超标了”;应该怎么操作
1 | private void ThreadReadExample1( ) |
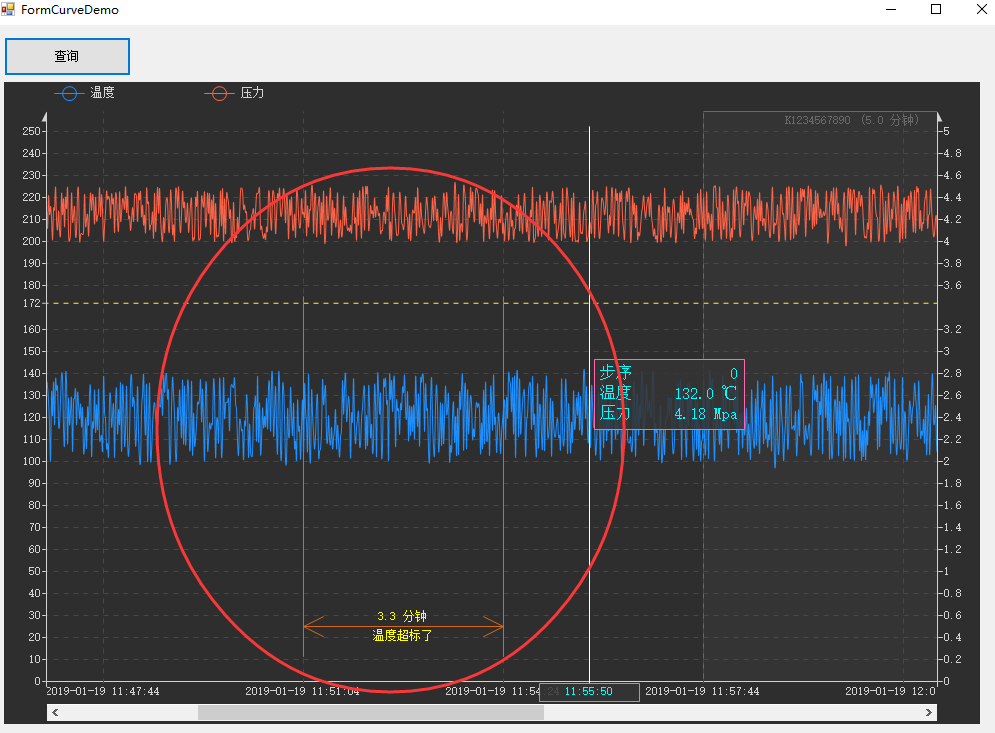
如上图,我们完成了标记信息的添加,上述 的几个属性,你可以修改试试看,然后运行看看效果。上述的效果如下:

当然了,文字的颜色也可以设定的,用于不同功能的区段的提醒,这个区段也是支持自动的缩放的。
双击曲线操作
如果你想捕获鼠标双击曲线的事件,获取到数据的索引或是实际的时间信息,好进行一些额外的操作,比如打印双击时间附近的曲线,生成报告单之类的情况,就显得很有用了。那么应该怎么做呢?

在这个事件里双击生成事件即可。
1 | private void hslCurveHistory1_onCurveDoubleClick( HslControls.HslCurveHistory hslCurve, int index, DateTime dateTime ) |
自然会生成上述的代码,其中index就是数据索引,和图形的缩放是自动适应的,还有时间信息,也是可以一并获取到的,可以进行额外的处理。
多个曲线控件同步操作
如果你有个需求。有三个曲线控件,时间轴是一模一样的,想要鼠标挪动的时候,让另一个曲线也跟着动,或是互相一起动,再或是是光标也实现一起运动,这东西解释起来比较复杂,先上效果图:

具体的代码参考demo的示例
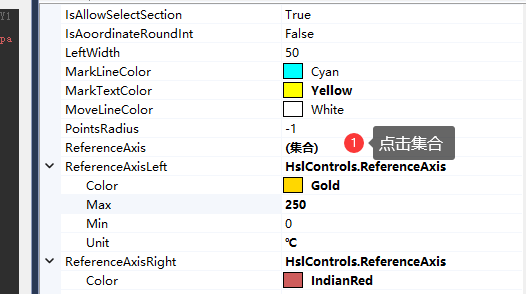
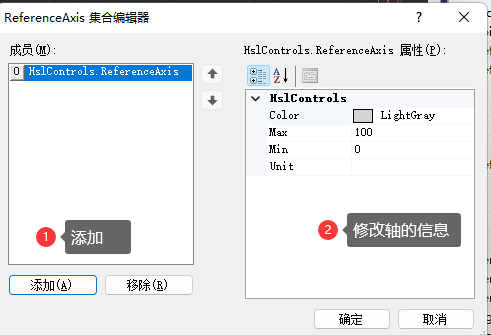
多个Y轴操作

具体的配置参考界面的信息


主题调整操作
当然,你不喜欢暗色主题的话,通过调整所有的颜色配置,来达到亮色的主题的话,如下的配置只是一个示例

配色的结果如下:

好了,更详细的就参考demo项目的源代码,https://github.com/dathlin/HslControlsDemo